-webkit-transition: width .2s linear;
Container width. If you reduce the slide count to 3-4 for example you get 6 second periods of black between slides.

All About Css Transitions Kirupa Com
Story of pairs ggpairs and the linear regression.

. This will individually set all toasts we can create different custom dimension toasts. The first value is the animation-duration which is 15s meaning the length of time that animation takes. If you apply this rule to an existing animation it is done.
However you can then use media queries to change the width of the container depending on the screen size which will respond to the page size appropriately. In the end we have added an animation which makes the purple thing spin countless times with an animation speed of 2s. Now if you reload your browser tab you should see your image rotating a single time over 2 seconds 2sBut we need to do two more things.
Covering popular subjects like HTML CSS JavaScript Python. The loader size is defined by using the width and height properties. We can easily show loading spinner without using image and we can also change the spinner background colour.
And width into px or. We want the image to rotate continuously and we want to change the animation transition timing from the default ease to a consistent speed curve called linear. Specify the animation which has four values.
We can set toast dimensions through width and height property. For example when the screen size becomes smaller to a tablet or mobile you could do this as an example. By default we will hide the spinner div and whenever we require the loading then we will show using jquery.
For the non-functional media min-width. Simple and easy solution change animation-fill-mode. The animations we include by default are best thought of as helpful examples.
Give color to the border. Set the border-radius to 50 to make it rounded. Follow me and you will learn how to work with loop animations.
But for more details I bring other examples and. This relation is often visualize using scatterplot. Give color to the spinner with the border-bottom-color property.
The steps function performs the CSS transitions in a series of steps. Selasa 08 Februari 2022 Edit. The problem is that to make it responsive you need to set the animated background-position using percentages.
In default toast can be rendered with 300px width with auto height. On hover I want it to change colour change background colour and also expand to 100 of the div using a CSS. In mobile device toast default width gets 100 width of the page.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. This answer is not useful. Add this linear declaration block to your CSS stylesheet.
The aim of understanding this relationship is to predict change independent or response variable for a. On page load its width is increased by a css animation from zero to some percentage of the containing div the fiddle contains a MWE but there is more than one link in this div each with a different width. 21 hours agoThis answer is useful.
Today the best and only universally accepted technology for this is CSS. But when you set background-size as cover or contain in some cases the width is adjusted to 100. The number of steps to perform is denoted by x while jump_term denotes how to divide these steps between 0 to.
Show activity on this post. To create infinite animations in CSS we will use the property animation-iteration-count. I have an tag which is displayed as a block.
Another example of more loaders is given below. Create a circle setting the width and the height of it. Calc40rem 1px concept use media not all and max-width.
Width and height. In Linear regression statistical modeling we try to analyze and visualize the correlation between 2 numeric variables Bivariate relation. KS3 Chemistry Periodic table learning resources for adults children parents and teachers.
The value linear is equivalent to the 0 0 1 1 cubic-bezier function. In the above example.

Chapter 14 Transitions Css In Depth

Value Bubbles For Range Inputs Css Tricks Css Tricks

Empire Boulevard 60 Direct Vent Linear Gas Fireplace Dvll60bp90 Fire Pit Surplus

Empire Boulevard 48 Linear Vent Free Gas Fireplace Vflb48fp Fire Pit Surplus

Css Animation Absolute Position Go Off Screen To Right And Come Back From Left Stack Overflow

Css3 Transitions Timing Function Duration

Chapter 14 Transitions Css In Depth

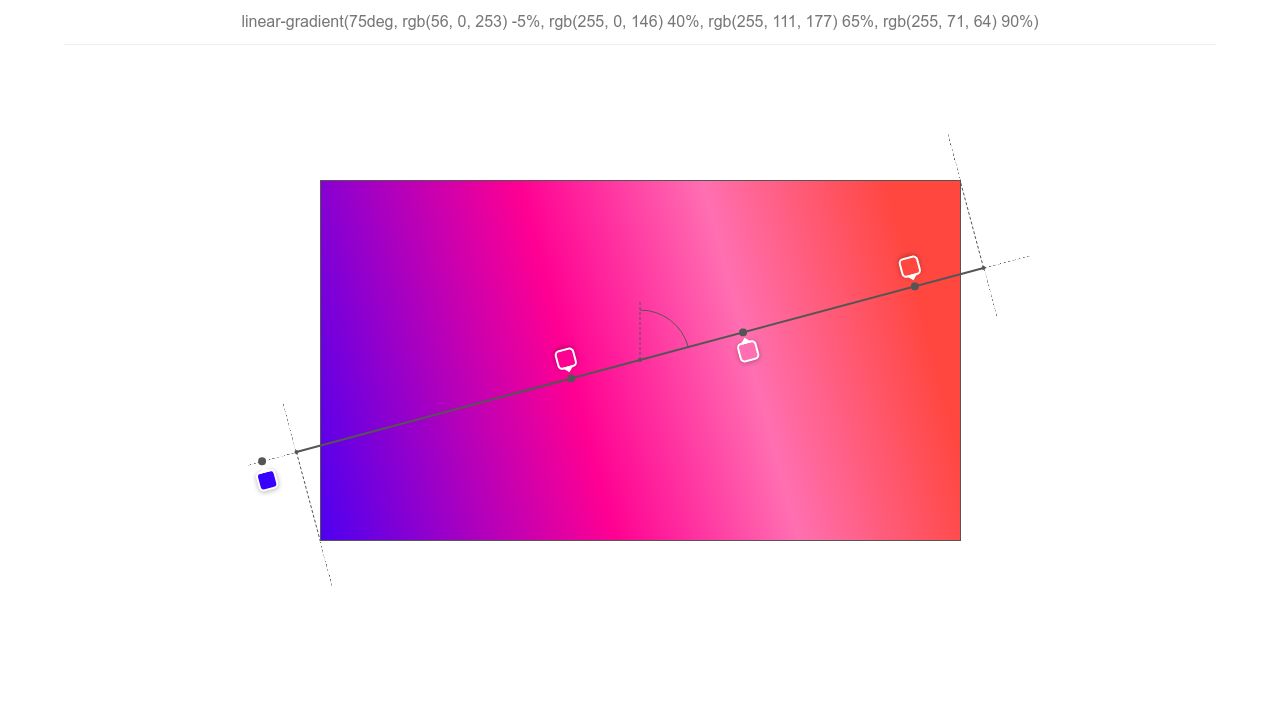
Css Linear Gradient Overlay

Empire Boulevard 48 Direct Vent Linear Gas Fireplace Dvll48bp92 Fire Pit Surplus

Empire Boulevard 72 Linear Vent Free Gas Fireplace Vflb72fp Fire Pit Surplus

Customizing Axes In D3 Js A Beginners Guide To Unpacking And By Glenn Henshaw Medium

Chapter 14 Transitions Css In Depth

Empire Boulevard 36 Linear Vent Free Gas Fireplace Vflb36fp Fire Pit Surplus

Empire Boulevard 48 Linear Vent Free Gas Fireplace Vflb48fp Fire Pit Surplus